(2019/04/07)いまやってることまとめ
こんにちは。かくすけです。
めでたく「KAKUSUKEのいろいろ作るブログ」開設です!
このブログには、システム開発を中心としたものづくりの記録を残していこうかと思います。
このブログを開設した目的は
・自分用のメモを残す(また同じようなことをするときに読み返したい)
・記録を残すことを習慣づける
・裏で実は結構やっているよ!という主張をする
という内容なので
正直あまり皆様の楽しめるものにはならないと思います。
次のような方は楽しめるかもしれません。
・何かができる過程を見るのが好き
・もともとプログラミングとか興味ある
興味のある方はたまーに遊びに来てください。
プログラムに興味ない人でも、モデリングとかイラスト制作の記録はちょっと楽しいかもしれませんね!
ではでは、現在作成途中のものを紹介します。
1.かくすけWebサイト
2.とらこちゃん3Dモデル
まずは
1.かくすけWebサイト
について
練習がてら自分のWebページを作成中です。
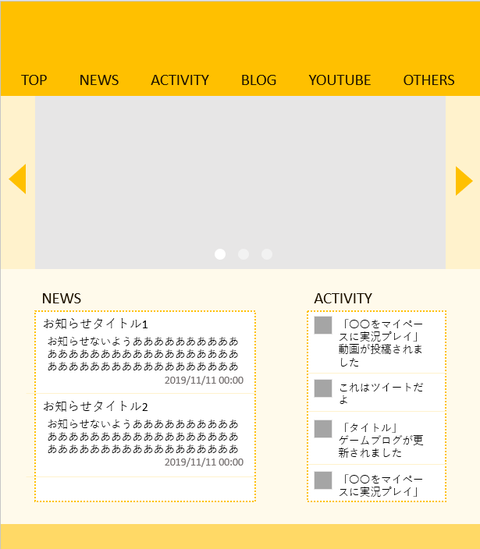
目標画面イメージはこちら!
ちゃんねるかくすけのYoutubeページでもテーマカラーとなっている「オレンジに近い黄色」をふんだんに使う予定です。
でも目に痛いページにならないよう気を付けないとね。
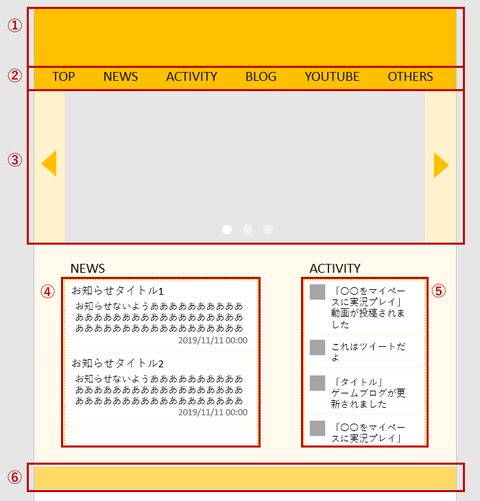
なんとなく予想はつくと思いますが、画面の内容を簡単に説明すると
| ① | ヘッダー。イラストか何か表示する。 |
| ② | メニュー。各ページに飛ぶためのリンクを表示する。 |
| ③ | 最新情報カルーセル。イラスト付きでお知らせを表示。 〇〇のLINEスタンプ販売中!とか。 |
| ④ | ページの更新情報とか③と同じようなお知らせを表示。 |
| ⑤ | Youtube,twitter,ブログなどの最新情報を表示。 ③とか④と違って、サービスにつなぎこんで自動で更新されていくようにしたい。 |
| ⑥ | フッター。著作権の関連の文字とか表示する。 |
よくある感じのWebページですね!
構成は
Ruby on Rails + Vue.js
で作る予定です。
ここまでの構成にするほどのページか?って思われるかもしれませんがVue.jsは完全に自分の勉強のために使います。
Ruby on Railsは単純に使いなれてるから!
上の画像のような外向けのページの他、各情報(NEWSのリストに表示する内容とか)を編集するための管理ページもログイン機能付きで作成する予定です。
そして現状の画面がこちら!

なんじゃこりゃ状態ですね。
Vue.jsの勉強で参考にさせていただいている次のページのサンプル通りに表示してるだけです。
【参考】
Rails 5.1 + Vue.js で開発を行う - part1 環境構築
https://qiita.com/cohki0305/items/582c0f5ed0750e60c951
構成は
Ruby on Rails + Vue.js
で作る予定です。
ここまでの構成にするほどのページか?って思われるかもしれませんがVue.jsは完全に自分の勉強のために使います。
Ruby on Railsは単純に使いなれてるから!
上の画像のような外向けのページの他、各情報(NEWSのリストに表示する内容とか)を編集するための管理ページもログイン機能付きで作成する予定です。
そして現状の画面がこちら!

なんじゃこりゃ状態ですね。
Vue.jsの勉強で参考にさせていただいている次のページのサンプル通りに表示してるだけです。
【参考】
Rails 5.1 + Vue.js で開発を行う - part1 環境構築
https://qiita.com/cohki0305/items/582c0f5ed0750e60c951
ということでまだ始まったばかりです。
とはいえ仮想環境を準備したり、RubyやRailsのインストールをしたり、これでも目に見えない作業はしてるんですよ!
そして先に管理画面をある程度整える予定なのでしばらくは面白い進捗は報告できなさそうです。
行った作業のメモはちゃんと残してはいきますけどね!
http://kakusuke-create.blog.jp/archives/16264023.html
http://kakusuke-create.blog.jp/archives/16321654.html
上二つはすでに作ったメモ。
次に
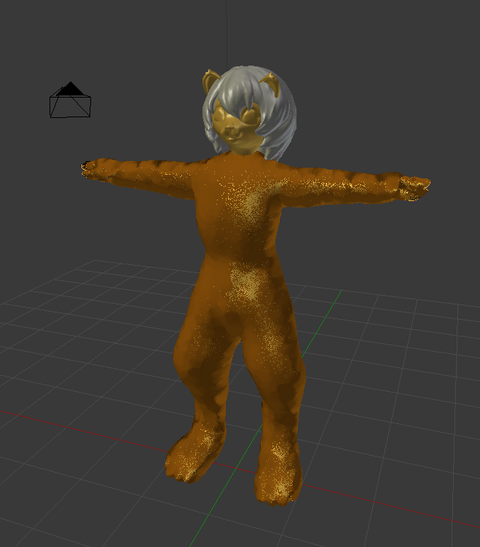
2.とらこちゃん3Dモデル
先月のライブ配信でちょこっと登場しました。

この子を3Dモデル化する計画です。
進捗はこちら

体がもじゃもじゃになってます。
頭と体の基礎をSculptrisでこねこね作った後にBlenderにインポートしました。
Sculptris公式
https://oakcorp.net/pixologic/sculptris/
Blender公式
https://blender.jp/
どちらも無料の3Dモデリングソフトです!
すばらしいですね!ありがたいですね!!
3Dモデリングに本格的にはまったら有料のものを購入したいと思っています。
そしてなぜこんなにもじゃもじゃになっているのかというと
Blenderのヘアー機能を使ってみたかったから。
この機能を使うと髪の毛や毛皮がふわふわに作れるらしいです。
(髪の毛、Sculptrisで作っちゃったよ。。。)
試してみよう!と思ってちょっとやったところで寝たからこんな中途半端なことになってます。
はやくこんなゲジゲジじゃなくてふわふわにしてあげたいですね。
現状報告はこんな感じです。
あと、ブログを開設した目的に
・裏で実は結構やっているよ!という主張をする
を入れているので現在読んで勉強中の本を紹介します。
この2冊を読みながらWebデザインとAWSについて勉強中です。
AWSはAmazonのクラウドサービスですね。資格をとる予定はありませんが、Webページで使用予定のインフラについてちゃんと学んでおこうかと。
Webデザインの基本の本はすごくわかりやすいです。
まだ1割くらいしか読んでないんだけどね。
これからWebデザインを勉強したいという方にはおすすめ!
AWSの教科書は専門用語が多いので2,3回くらいは読み返す予定です。
いろんな便利そうなサービスがたくさんあっていろいろ試してみたくなります。